Ah le monde fabuleux, mais mystérieux du développement… Il fascine autant pour les prouesses qu’il permet que pour son côté énigmatique. Eh oui, car le jargon technique employé peut en désarçonner certains.
Ce lexique du développement digital est là pour vous aider à y voir plus clair.
Prêts pour un petit tour du vocabulaire ? Accrochez-vous, ça va être sportif !
Le sport, c’est mieux en équipe !
Développeur
Il convertit en langage informatique les fonctionnalités basiques d’un site, d’une application ou d’un logiciel. Mais pas que. Contrairement au commun des mortels, il compte à partir de 0. Phrase qu’il faut à tout prix éviter de lui dire : “Ça marche paaaaaaas !

UX
User Experience : c’est l’expérience d’un utilisateur face à un produit ou un service – une interface web ou mobile, un service client, un produit physique.
Lauralee Alben, pionnière en la matière, le définit en 1996 comme “tous les aspects liées à la manière dont les gens utilisent un produit interactif : la sensation du produit dans leurs mains, la compréhension de son fonctionnement, le ressenti durant l’usage, l’accomplissement, de leurs buts mais également son adéquation avec le contexte global dans lequel ils l’utilisent.
UI
User Interface, interface utilisateur. C’est l’ensemble des éléments qui fait lien entre la machine et l’homme.
Designer UX/UI
Ce sont des designers spécialisés qui mettent tout en oeuvre pour vous offrir une interface utilisateur confortable. Cela peut être une page web, une interface d’application mobile par exemple…
UX et UI sont deux disciplines distinctes et pourtant souvent regroupées au sein d’un même poste. On a tendance à les regrouper car elles se ressemblent et sont fortement liées, mais cela reste deux métiers très différents.
On les appelle quand on a besoin de faire la maquette d’une application ou d’un site web.

Le designer UI a en charge la conception générale de l’interface, la simplicité de navigation et l’optimisation des parcours… Il s’occupe principalement de l’aspect visuel du produit.
Le designer UX, lui, s’intéresse davantage à l’ergonomie et se concentre principalement sur comment l’utilisateur utilise le produit.
Les géants comme Apple doivent énormément à ces designers. Pensez à leur dire merci si vous en croisez un !

Front end
Le Front end correspond à tous les éléments du site visibles à l’écran et avec lesquels on peut interagir. C’est donc la partie visible du site web, application ou produit digital.
Back end
Il réunit tous les programmes techniques et fonctionnels nécessaires au bon fonctionnement d’un site web ou d’une application. C’est simple, sans back end, le site web ou l’application n’existe pas. Il a beau être la partie invisible pour les visiteurs, c’est lui qui donne vie au site. Pour cela, le développeur Back end utilise des langages comme PHP, Ruby, Python, Node.js …
Afin de rendre le code plus simple à maintenir en équipe et à modifier, le développeur travaille avec des frameworks. Vous ignorez ce que c’est ? Pas de panique, on vous explique ça tout de suite.

Intégrateur
Historiquement on découpait les compétences développement en “front-end” et “back-end”. L’intégrateur avait pour rôle de transformer des maquettes (souvent faites avec photoshop, ces fameux fichiers “source psd”), en code pour qu’elles soient affichées à l’écran. D’une manière générale les langages utilisateurs pour l’intégration sont le XHTML, CSS & jQuery.
Développeur front-end
Aujourd’hui les techniques de développement “modernes” permettent de créer des interfaces plus interactives, et nécessitent de faire des “front-end” plus complexe, demandant des compétences bien plus poussées que l’intégration. C’est la ou les développeur front-end se différencient, avec l’utilisation de langage tel que AngularJs, ReactJs, Vue.js ….
Framework
Littéralement « cadre de travail ». Il s’agit d’une d’un ensemble organisés de bibliothèques, fonctions prédéfinies, offrant une structure de base à un projet de développement…
Vous avez sûrement entendu parler du framework Symfony, Zend ou Laravel pour PHP, Ruby on rails pour le Ruby, Django pour Python ou ou encore Express pour Node.js. Eh bien ce sont tous des Frameworks, et il en existe encore d’autres. Pour reprendre une analogie répandue, le framework est au développeur ce que la boîte à outils est au bricoleur.

Développeur “Full stack”
C’est un développeur qui cumule plusieurs compétences (stack = empiler en anglais). Du front end au back end, le développeur full stack c’est un peu l’homme ou la femme à tout faire.
Attention : la polyvalence a un coût, les profils full stack ont souvent une compétence “majeure” où ils sont plus à l’aise (front ou back)

CEO
Chief Executive Officer. PDG en Français, ou Président Directeur Général. Le patron, le boss. Un titre des plus convoités et pourtant des plus mal compris. Le CEO assure la direction générale d’une entreprise, sa stratégie, sa vision, sa culture et surtout ses relations de l’entreprise avec l’extérieur : partenaires, presse… Il fait souvent office de porte parole.
Être CEO, c’est donc beaucoup de travail, dans lequel avoir une équipe qualifiée à ses côtés est essentiel.
COO
Chief Operation Officer soit Directeur des opérations en Francais (DG).
Une analogie pour mieux le comprendre.
- PDG (CEO) = Président de la république
- DG (COO) = Premier ministre
Il gère les opérations au jour le jour et applique la stratégie et la vision de l’entreprise. En clair, l’intendant de la boîte qui s’assure que la machinerie soit bien huilée.

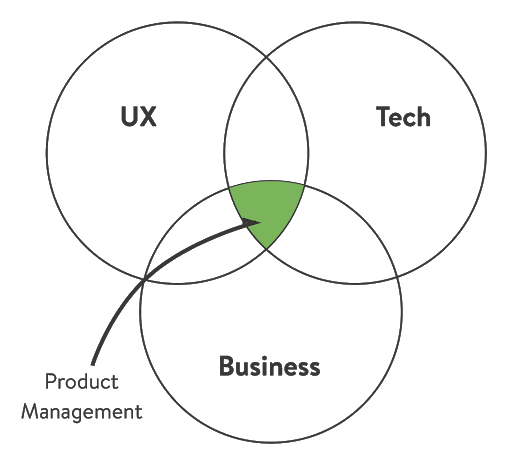
Product manager
Manager Produit. C’est le patron de la réalisation du produit. Il est responsable des développements du produit dans son ensemble, de la conception à sa mise en vente avec comme principal objectif, la rentabilité !

Product owner
Littéralement « propriétaire du produit ». Le product owner travaille en étroite coordination les équipes business, techniques et design dans les phases de développement.
Le Product owner doit constamment rester à l’écoute du marché et des clients – l’user story dont nous vous parlerons plus bas – pour imaginer un produit qui leur plaît. Il est donc aussi en charge de l’évolution du produit. C’est un poste qui tend à beaucoup se développer en ce moment compte tenu du fait que les besoins sont de plus en plus importants pour l’innovation.
→ La principale différence entre le product owner et le product manager : le premier est tourné vers l’intérieur de l’équipe alors que le second est tourné vers l’extérieur.

CTO
Chief Technical Officer, ou Directeur technique. C’est l’un des métiers clés du digital et du comité de direction. En substance, le CTO pense la technologie au service de la stratégie d’entreprise, étudie et oriente les possibilités de développement technique de celle-ci. Capable de hiérarchiser les besoins, il vous dira parfois « non », mais au final, vous lui direz un grand « oui ».
Parce que, comme le dit justement Stephenie Stone, CIO chez Americas M+W Group, « Now, every company is a software company ».
Autant vous le dire tout de suite : en matière de start up, il y a CTO et CTO. Et encore CTO. Non pas que nous soyons taquins – enfin juste un peu – mais il existe en effet plusieurs niveaux de CTO.
Aussi, trouver le CTO adéquat dépend de la nature du projet, de l’avancement de celui-ci et des besoins de la startup.
Un CTO polyvalent capable de trouver et lancer des solutions opérationnelles rapidement pour les start up débutantes, un ingénieur perfectionnant et développant ladite solution quand la machine est lancée, ou plutôt un stratège business oriented.
Retrouvez la deuxième partie de notre lexique des mots de la transformation digitale pour comprendre ses concepts et notions.
Aller plus loin
Contactez nous pour échanger sur vos projets